I Mocked it up
How to make pretty pictures of products that aren’t yet done
Mockups serve many purposes but in tabletop RPGs, you probably mostly know them from Kickstarters and Itch-pages. A mockup is a representation. It can be a finished piece of work, a beautiful polystyrene architecture model*, a cardboard chair, or an illustration of a book that has yet to be printed.
*I’m sure one of my professors would object strongly to the comparison between model and mockup. So Thomas if you’re reading, leave a comment.
And that’s what I’ll talk about today because when doing TTRPGs we want to showcase a book, zine, or pamphlet that isn’t yet printed – so how do we create a mockup?
There are multiple ways to do so:
Canvas Mockup Feature (if you don’t want to touch Photoshop or Designer)
Using pre-created mockups in Photoshop, Photopea or Affinity Designer
Creating your own from scratch from a photograph
After going over how to create them, I’ll link to where I find pre-created mockups, and then I’ll end with some examples of really great mockups that manage to build a world around the thing they are trying to showcase.
Canvas Mockup Feature
So right off the bat let me say I don’t use Canva but I wanted to find a way to create Mockups for people who aren’t working with advanced photo-editing software. And let me say this was quite easy.
Once you’ve clicked Create Mockup you’ll get to the editor and a pop-up appears. Press “Use in new design”.
Custom Size → 1080 x 1450 px (for now, you can change this later.)
The left-hand side will now show you mockups, find the print category, and press see all.
Click the mockup you want and it’s inserted onto your canvas. Drag it in the corners to make it fill your frame.
Now go to the left-hand side and press “upload”. Find your front page (or a screenshot of whatever page you want to be shown in the mockup.)
Once it’s uploaded drag it onto the mockup in the canvas.
Then double-click the canvas, press fill, and apply changes.
Press “share” and download (top right) to get your image – et voila. You’re done.
Pre-created Mockups
Now, the beauty of the internet is that back in the 90s and early 2000s, creating a mockup was a pain—and not the doughy French one. Today, I rarely create mockups from scratch (although if you’re interested, scroll further down). I download pre-created mockup files.
How to do it in Photoshop or Photopea
Working with pre-created .PSD files in Photoshop is quite easy since they are created for Photoshop. For people using Affinity, it can be a lot more tricky. Luckily Ivan Kutskir created Photopea.com, a web-based version of Photoshop that handles .PSD files beautifully. It’s free, but if you end up using it a lot consider donating a little to Ivar’s hard work (and server cost.)
Download your mockup file (either search, use this one, or go to one of the pages listed below.)
Go to your layers and see if you cannot find a layer named either “PLACE DESIGN HERE”, “YOUR DESIGN HERE” or in the case of this file: “Left Page”, “Right Page”, and “Cover Color.”
Double-click the small icon on the thumbnail of the layer, when you hover it it’ll say “Smart Object thumbnail” – it also looks like this:
Now both software open the “smart layer” (which is really an embedded image in your file) as a new file. In here you can put your graphic as a flat image and save the file (ctrl/command + s).
Once you go back into your original mockup file it has updated with your new design. Repeat for the left page.
In this particular mockup file, you can also change the cover color, by now you should’ve guessed how.

I’m hell-bent on doing it in Affinity
Well, if that’s the case … Ehm … You can, kinda.
Following the tutorial below you can enable smart objects in Affinity Photo and get the .psd-files sorta working.
The problem is that often the “warp” of the smart object breaks. And that’s what we want to avoid spending time doing ourselves. But if you like using Affinity Photo try the tutorial below – and let me know how it goes in the comment.
My clear recommendation for people using Affinity is to use Photopea, as it allows you to use .PSD files.
Where can I find Mockups?
Here are some of the sites I use:
mockups-design.com – everything is free!
unblast.com – Also free.
Behance – People mostly use this to link to a marketplace
Could I create a mockup myself?
I'm glad you asked. If you are an inspiring graphic you should try this – just for the hell of it. I’ve recorded a video, so follow along if you want to give it a shot. You might learn a thing or two.
This can come in handy if you want something specific in terms of size, shape, crumbled up paper or just a whole other weirdness.
Could we make better mockups?
Yes, we absolutely could.
Coming from architecture, branding, and design where building a world around your vision is important, it’s a wonder to me that I (and many other people) have never done this with mockups for TTRPGs.
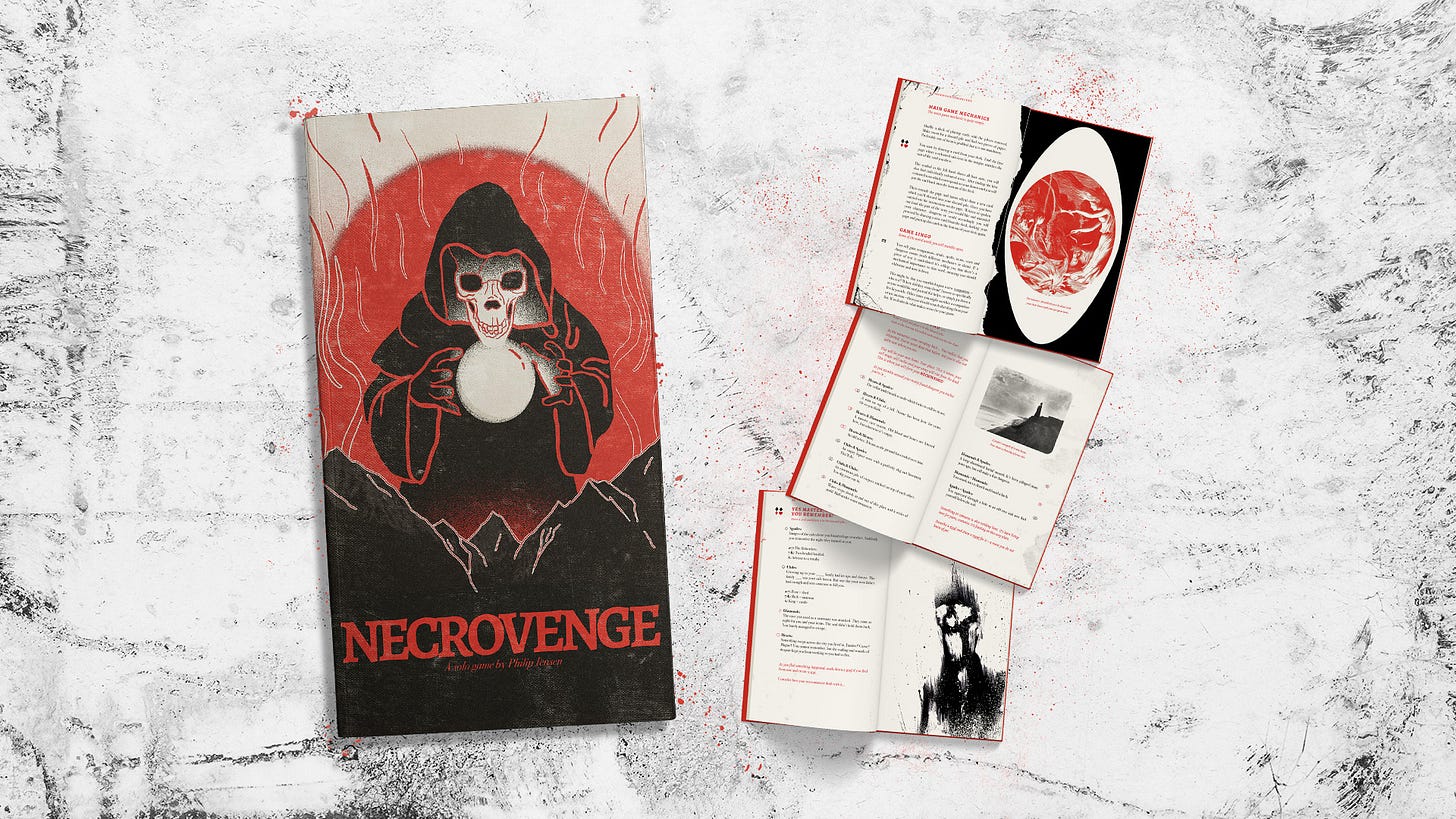
What do I mean? Well have a look at these examples, and see how they put things around their mockups to set the scene, build the world, or sell the vision (if you want to be corporate about it).




If you found this useful please share it on Discord, Twitter, or with a friend. And if you have other places you find Mockups, or have tips and tricks – leave a comment.
Follow along on my Hexed Hustle to becoming a game designer, where I share stories, tips, tricks, and more – on a totally non-sensical schedule.







I made a mock up using this post! Fantastic stuff Phil, keep em coming.
Take a look (shameless plug incoming 😜) https://www.kickstarter.com/projects/gnomelacky/he-who-croaks-last